
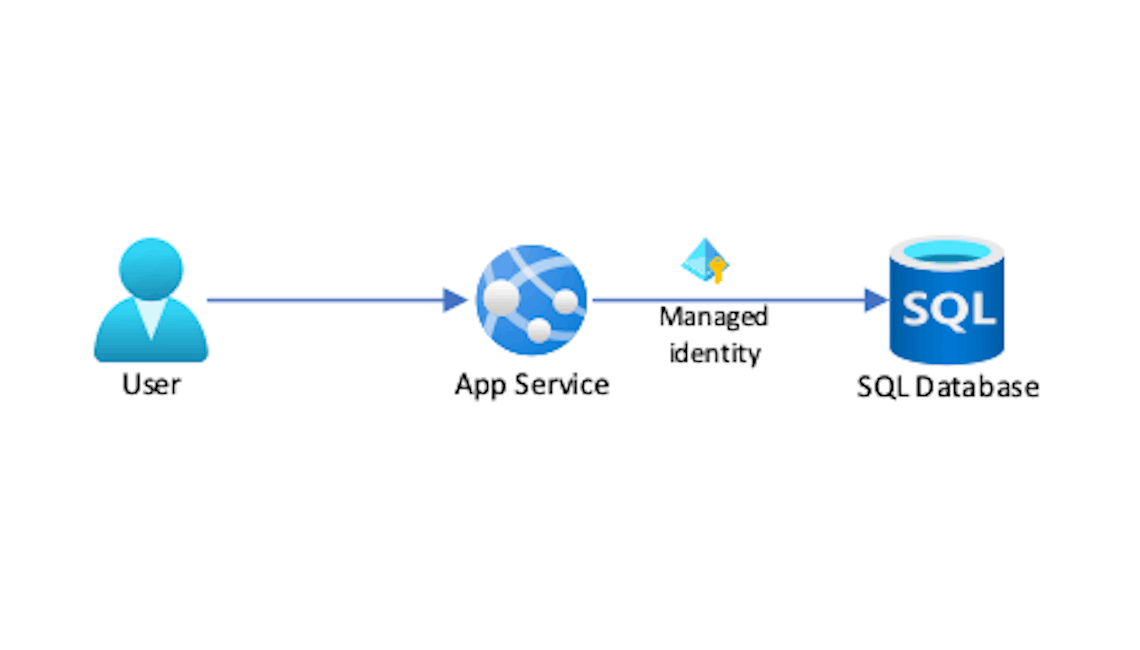
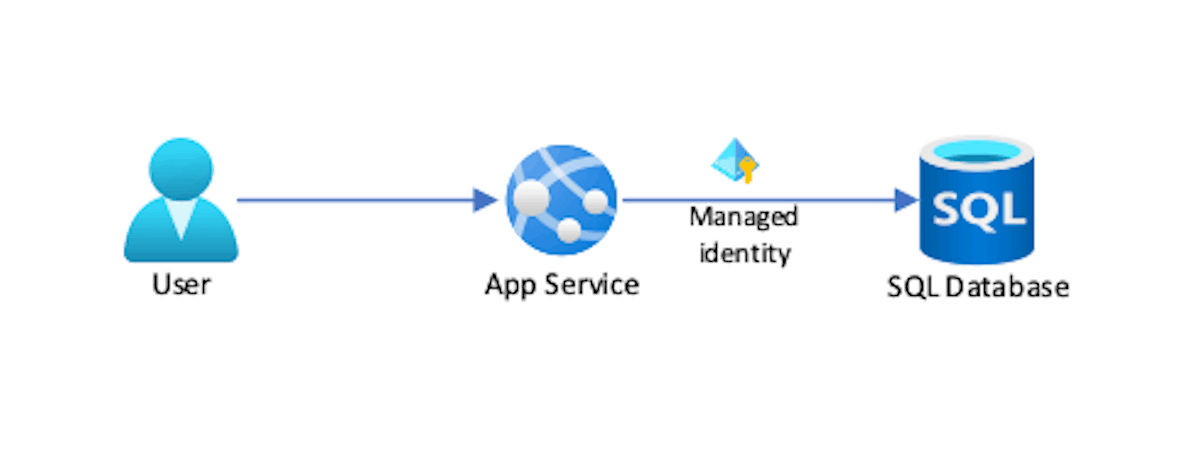
App Services Managed identity e SQL Server
Come utilizzare le Azure Managed identity per accedere ad altri servizi Azure come ad esempio SQL Server
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica