
I file HTA
Un esempio di file HTA, praticamente un misto tra HTML e VB Script, ovvero come dare un'interfaccia grafica agli script.
L'esempio proposto è solo didattico e di nessuna utilità, serve solo a dimostrare le potenzialità di questi file.

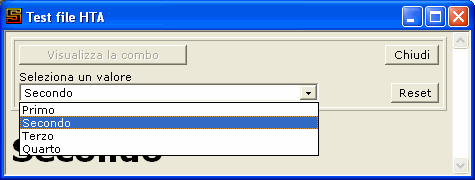
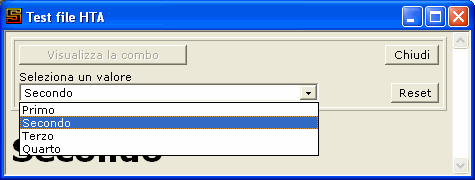
Finestra HTA
L'esempio proposto è solo didattico e di nessuna utilità, serve solo a dimostrare le potenzialità di questi file.
HTML
<html>
<HTA:APPLICATION
ID="objTestHtaFile"
APPLICATIONNAME="Test HTA File"
ICON="http://www.sgart.it/favicon.ico"
BORDER="normal"
SINGLEINSTANCE="yes"
SCROLL="no"
WINDOWSTATE="normal"
/>
<head>
<title>Test file HTA</title>
<style>
BODY
{
background-color: buttonface;
font-family: Verdana;
font-size: 8pt;
margin: 5px;
}
.button
{
font-family: Verdana;
font-size: 8pt;
}
select
{
font-family: Verdana;
font-size: 8pt;
width: 350px;
margin-left: 0px;
}
</style>
<script language="vbscript">
option explicit
Sub Window_Onload
call Reset()
self.ResizeTo 475,180
self.alert("Ok iniziamo")
self.Focus()
End Sub
Sub Window_OnUnload
self.alert("Adesso ho finito")
End Sub
Sub Window_OnFocus
End Sub
Sub Window_OnBlur
End Sub
'richiamata dal pulsante
Sub Refresh()
dim strHTML, arr(3), strV
arr(0) = "Primo"
arr(1) = "Secondo"
arr(2) = "Terzo"
arr(3) = "Quarto"
'carico e visualizzo la combo
strHTML = ""
For Each strV in arr
strHTML = strHTML & "<option value= " & Chr(34) & strV & Chr(34) & ">" & strV
Next
posSelect.InnerHTML = "<select style='width:300px;' id='cmbSelect' " & _
"onchange='ShowValue(me.value)'>" & strHTML & "</select>"
btnReset.Disabled = false
btnRefresh.Disabled = true
End Sub
Sub ShowValue(str)
result.InnerHTML = "<h1>" & str & "</h1>"
End Sub
Sub Reset()
posSelect.InnerHTML = ""
btnReset.Disabled = true
result.InnerHTML = ""
btnRefresh.Disabled = false
End Sub
</script>
</head>
<body>
<table width="100%" border="1">
<tr>
<td valign="top">
<table width="100%" border="0">
<tr>
<td valign="top">
<input id="btnRefresh" class="button" type="button" value="Visualizza la combo" onClick="Refresh()">
</td>
<td valign="top" rowspan="2" align="right">
<input id="btnClose" class="button" type="button" value="Chiudi" onClick="self.Close()">
<br /><br />
<input id="btnReset" class="button" type="button" value="Reset" onClick="Reset()">
</td>
</tr>
<tr>
<td valign="top" style="font-size:8pt;">
Seleziona un valore<br />
<span id="posSelect"></span>
</td>
</tr>
</table>
</td>
</tr>
</table>
<div id="Result"></div>
</body>
</html>