
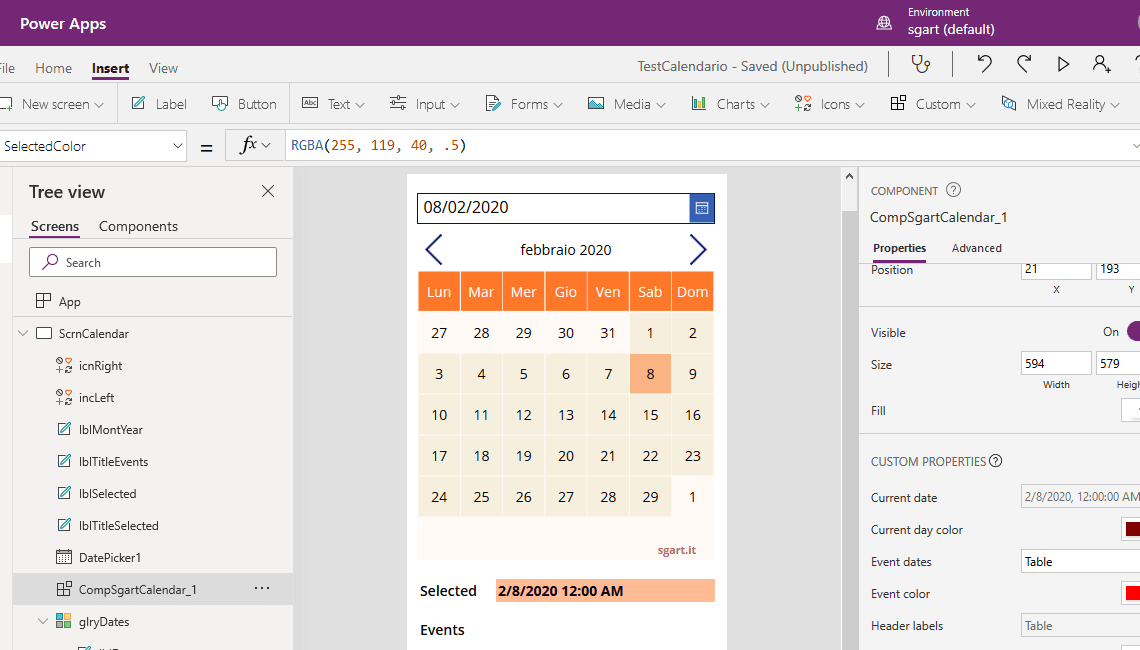
Creare un componente calendario in Power Apps
Un esempio di come è possibile creare un controllo calendario in Power Apps
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica
 Informatica
Informatica